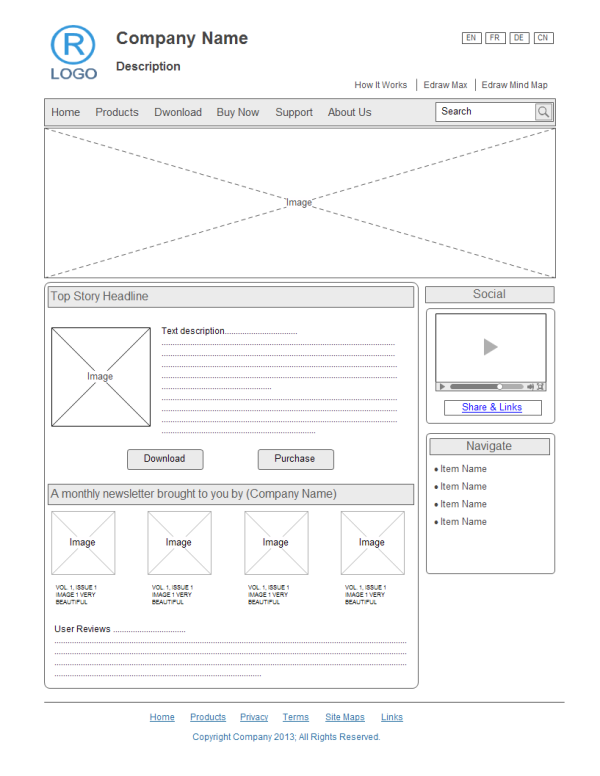
A Wireframe is one of the first parts of the design process. This is a simple sketch or line-framed layout of the key information that goes on each webpage. This is normally done in black and white with boxes, lines and placeholder text.
It is very beneficial to begin your design process with wireframes. It separates the design process from user experience (UX). What that means is that you can focus on the user flow without any distractions. You can clearly focus on where items should be placed to enhance the user journey. Then once you start adding the visual elements (color, font, etc.) you won’t have to focus on the “where” of each element.
Wireframes can be as simple as hand-drawn sketches or they can be produced using a program such as Sketch or Adobe XD. Wireframes should be matched to the level of the client’s expectations. Large projects should be done as professionally as possible, while small low-budget projects may only require a less detailed hand drawn approach.
In the end, whatever the approach, the wireframe designer should be able to clearly express the structure and user flow to the client before the site moves into the prototype phase.